So im working on making a guide on how to make signatures using GIMP (best program imo) This is
most of it, I hope if you choose to try it it helps! If your wondering "Why should I listen to this her on this" well so far ive created close to 200 signatures, avatars, ect so ive got the experience for sure.

Editing software
I like to use GIMP as my program of choice, and yes for those of you wondering it IS a free program. However be warned this is a bit more complicated than paint. When you first open gimp a toolbox will open, don’t worry you’ll use it in a bit.

Screenshots
To start off you'll need a picture to edit (No duh Kat). If you don’t know how to take a screenshot then just press f9.
To get to these you start in My Computer > Local Disk (C > Program Files (x86) > Disney > Disney Online > Pirates Online > screenshots.
Note: It makes things easier if you open the image you want to use in paint first and crop out the part you want to use.
*HINT* Move the screenshot to an easy place to get too such as your desktop.After you open your screenshot the first thing you will want to do is go under Layer > Transparency > Add alpha layer. Now choose from your toolbox the eraser and size it up to around 100. Erase around the parts of your screenshot you wish to keep. (For the sake of my sanity ill just call this part your character).
*HINT* get as close as you can but don’t try to erase right against your character just yet.It should look like this.

Now go under View > Zoom and choose whatever percent you want (I started at 800 but am now using 400) Now you can size down the eraser to whatever would be easiest for you and erase right against your character. The end product should look a lot more like your character this way (No arm or face chunks missing anymore, yay!)
When you finish it should look like this.
 *HINT* If you press and hold shift with the eraser you can erase in a straight line
*HINT* If you press and hold shift with the eraser you can erase in a straight line
Remember the closer you get to your character the more the colors of your character and the background will blend together. I recommend making sure your standing in front of something that doesn’t match with what your character is wearing.Zoom back out to 100% and see how you did. If you like how you did then good job, if not then don’t worry just try again (practice makes perfect and all that jazz).
Now were going to save your image but we will be going under File>Export (Not File>Save). File save only gives you the options to save as a gimp file while export has all the normal options. Make sure to choose .png as the file type because that’s the kind that can handle transparency. Feel free to close out of this image now.
Backgrounds
If your trying to find a background obviously google is the first place you think of. Another place I like to use is photobucket. It’s also possible to make your own background but im not the greatest at this yet. (If I get better at this then Ill be sure to add it in for anyone interested). I find most of my backgrounds by adding in abstract, fractal, or fantasy. Those tend to come up with pretty good results.
*HINT* As with your screenshot make sure you save your background somewhere easy to access.Putting the pieces together
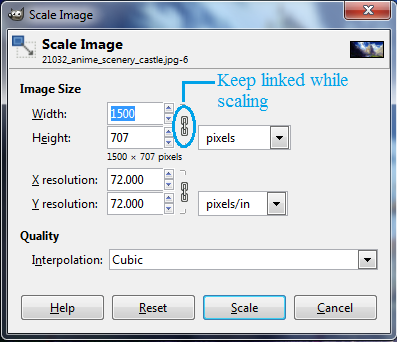
First start off by opening your background in gimp. If your background is larger than 800x800 pixels you might want to consider making it smaller. You can do this by going under image and choosing scale image. You can pick whatever size you want but I suggest not larger than 800x800 and not smaller than 150x150. Once you’ve opened it and changed the size if needing to, go under File and choose open as layer and pick your edited screenshot.

It’s very likely your character is too big for your background. If so were going to do something similar to what I said for resizing the background. Make sure you have your characters image selected (You can do this by going under the toolbox and clicking on that images icon). If you right click on this icon a list will pop up and you will choose scale layer.If the character is to big you will bring the numbers down and if the image is to small you can bring the numbers up.
Note: Remember the bigger an image gets the more it will blur. Also make sure to keep the height and width linked or else you’ll end up looking smashed up.
*HINT* If you want to have your entire character in the image scale it to the same height as your background.Once you have your character to a size you like then just pull it to whatever place you want and your done with the basics! (-cheers-) If you don’t want or care about extra details then go under image and choose flatten image. If there are any transparent parts around the edges they will now turn white and you can crop them off if you wish. If not then just save your image and there you have it. (If you’re not done then don’t do this part yet.)
Extra Details and Add a Name
You’ll see on some signatures a glow around a person, a cool looking border or their name and guild name. Well here’s a few tips on how i’ve learned to do this.
-Glowing Outline (a.k.a Drop Shadow)-
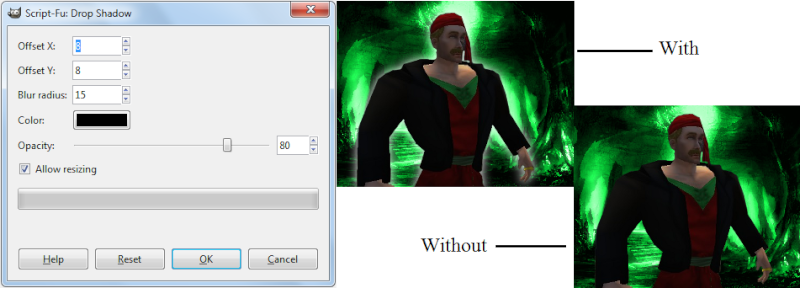
To start off make sure you have clicked on whatever layer, using the toolbox, you want to have the drop shadow. (In this case i’m going to use your character as the example). Go under filters > Lights and Shadows > Drop Shadow. Note: The drop shadow will be created as a new layer
A new window will pop up. If you want to change the color of the drop shadow click on the box beside the word color and choose whatever you would like.
The offset X and Y are where the drop shadow will be behind your character (to the left, to the right, above) If you want it to be directly behind your character make sure both X and Y are at 0.
The Blur radius is how far out the shadow will extend from behind your character. Higher numbers mean farther out.

-Text-
In the toolbox choose the text tool. Left click, hold and drag to create a text box. A new window will pop up which is where you will type in whatever you wish to add. In the toolbox you can choose what font, size and color you want for the text.
*Hint* You can download different fonts from websites.
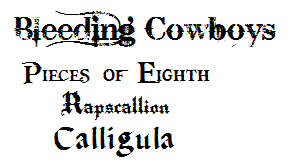
Some fonts I like to use are:
• Bleeding Cowboy
• Pieces of Eight
• Rapscallion
• Calligula

If you want to give the text a drop shadow just read back under that section for directions on how to do so.
Borders
There’s a ton of different ways to create a border for your image, these are just a few ways ive found.
-Fuzzy Borders-
To get one of these just go under Filters > Décor > Fuzzy Border.
A new window will pop up. Pick whatever color you want it to be, the border size is how far out from the edge of your image the border will go.
Round Borders
Go under Filters>Décor>Round corners.
The Edge radius is how much of the corners you will be seeing. Smaller numbers means more corner, higher numbers means less.
There is the option of adding a drop shadow here but it doesn’t let you have the option of what color you want. If your ok with a black drop shadow, make sure the shadow X and Y offset is 0.
If you want your drop shadow to be a different color read up under drop shadow. (above)
If you want all of this to be on top of a white background then your fine leaving the box that says Add Background checked. If you want it to be invisible then uncheck that box.
-Cubefied Border-
Go under Filters> Décor > Add Border. Choose whatever color you would like. Border size of X and Y you can mess with to find one you like. I tend to keep them the same.
Hint: Bigger pictures usually require bigger borders.
If your fine with invisible/ partly invisible areas then don’t worry about this step. If you don’t want any invisible parts of your border you can go under your layar list, right click the border and choose Duplicate Border. If you chose to duplicate your border make sure you have chosen your top border layer to work on.
Now were going to go under Filters> Artistic> and Cubism. Tile size is how big or small the cubes will be. Tile Saturation is how much of the cubes will be visible. The tile Saturation will be how much of the cubes you can see. I highly suggest you play around with this and see what you like best.
Example of a Cubified Border








